دلیل خطای 404 هنگام آپلود فایل با Page در asp .net core 3.1
با سلام
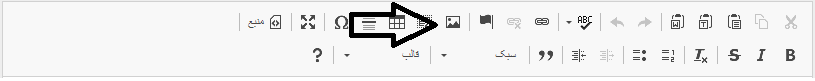
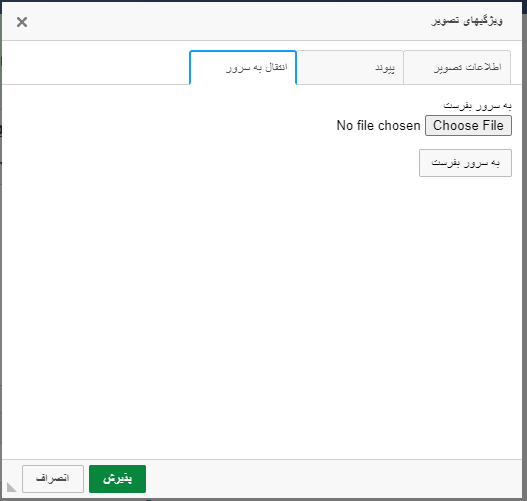
هنگام استفاده از ckeditor در بخش آپلود عکس به وسیله page ها ، در asp .net core 3.1 با خطا مواجه می شوم و page مورد نظر رو پیدا نمیکنه.
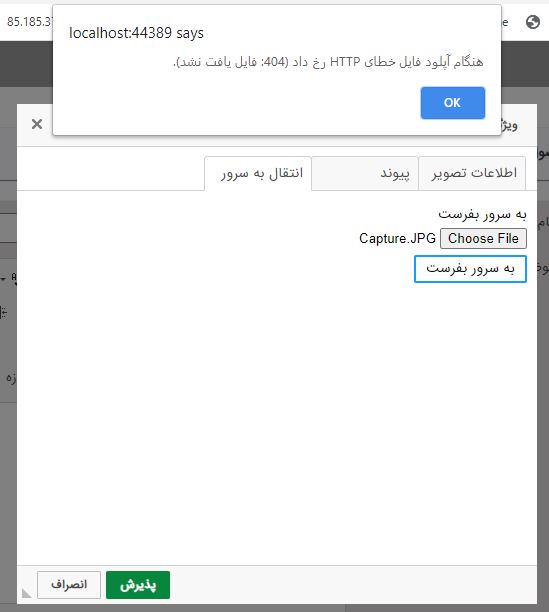
وقتی عکس رو می خوام آپلود کنم خطای 404 میده
عکس خطا به صورت زیر می باشد

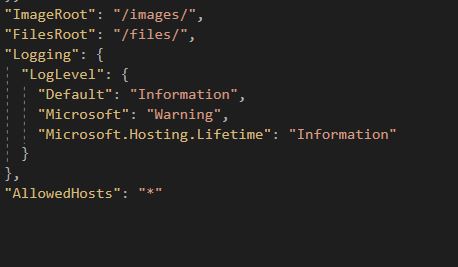
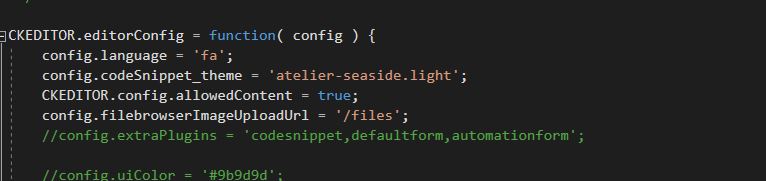
و فایل های کانفیگ به صورت زیر است


فولدر files رو هم در wwwroot ایجاد کردم
شما باید کدهای سی شارپ خودتون رو هم که برای آپلود فایل نوشتید قرار بدید. اما در کل پیشنهاد میکنم برای استفاده از ادیتور با قابلیت آپلود عکس از پیج ها استفاده نکنید. البته با استفاده از Page هم میشه این کار رو انجام داد ولی روشهای ساده تری هم وجود داره. خود CkEditor قابلیت آپلود عکس رو داره.
لینکهای زیر در مورد آپلود عکس در CkEditor هست.
بهتره که برای آپلود عکس از Page ها استفاده نکنید. قابلیت آپلود تصویر در CkEditor قبلا یک قابلیت غیررایگان بود و باید این ویژگی خزیداری می شد به همین خاطر در برخی از آموزش ها روش های دیگه ای مثل Page ها استفاده می شد. اما اخیرا CkEditor این قابلیت رو به صورت رایگان عرضه کرده و بهتر هست شما هم از همین قابلیت استفاده کنید.
آپلود تصویر در CkEditor
- ابتدا آخرین نسخه CkEditor رو که قابلیت آپلود تصویر هم داره دانلود کنید یا اگر این نسخه رو دارید از همون میتونید استفاده کنید. (در لینکی که معرفی شده تمامی توضیحات جهت کار با این قابلیت هم وجود داره)
- در روت سایت فایل CkEditor رو کپی کنید. به عنوان مثال ما در Asp.net Core در پوشه wwwroot قرار می دهیم. (می توانید در wwwroot در پوشه ای جداگانه و به دلخواه این کار را انجام بدید.)

- در پوشه ckEditor یک فایل به نام config.js وجود داره که تنظیمات مربوط به ادیتور در این پوشه وجود داره. در اینجا باید تعیین کنیم که به چه صورتی آپلود عکس انجام میشه. خب دستور زیر رو مینویسیم در این فایل:
CKEDITOR.editorConfig = function (config) {
config.language = 'fa';
CKEDITOR.config.allowedContent = true;
config.filebrowserImageUploadUrl = '/file-upload';
}
- در کدها اگر نگاه کنید مقدار filebrowserImageUploadUrl را برابر با /file-upload قرار دادیم. یعنی باید یک متد به نام file-upload داشته باشیم که عملیات آپلود رو برای ما انجام بده. این متد رو بهتره در کنترلر Home پروژه ایجاد کنید. در ادامه این متد رو می نویسیم. البته قبل از اون در View هم برای استفاده از CkEditor از کدهای زیر میتونید استفاده کنید:
<div class="form-group col-xs-12">
<script src="~/ckeditor/ckeditor.js"></script>
<label>
متن سوال
</label>
<div>
<textarea id="questionContent" class="text-editor"></textarea>
</div>
<script>
CKEDITOR.replace('questionContent');
</script>
</div>
و اما کدهایی که باید در کنترلر نوشته بشه :
public class HomeController : Controller{
private readonly IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
[HttpPost]
[Route("file-upload")]
public IActionResult UploadImage(IFormFile upload)
{
var fileName = Path.GetExtension(upload.FileName).ToLower();
var path = Path.Combine(
_env.WebRootPath, "qimages",
fileName);
using (var stream = new FileStream(path, FileMode.Create))
{
upload.CopyTo(stream);
}
var url = $"{"/qimages/"}{fileName}";
return Json(new { uploaded = true, url });
}
}
دقت کنید که تصاویری که آپلود میشه باید در یک مسیری ذخیره بشن. در این مثال ما در wwwroot یک پوشه به نام qimages ایجاد کردیم و در این مسیر تصاویر رو ذخیره می کنیم.
خب حالا وقتی پروژه رو اجرا می کنید و روی دکمه آپلود عکس در ادیتور کلیک می کنید به راحتی میتونید تصویر رو آپلود کنید.

و در نهایت از طریق فرم زیر میتونید آپلود تصویر رو انجام بدید.

|
تاریخ :
1400/04/26
- ساعت :
03:28:00 PM
- بازدید :
5217
- پاسخ :
1
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
250
- پاسخ :
0
|
|
تاریخ :
1404/02/04
- ساعت :
04:31:00 PM
- بازدید :
77
- پاسخ :
1
|
|
تاریخ :
1404/01/26
- ساعت :
05:27:00 PM
- بازدید :
171
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
129
- پاسخ :
0
|
|
تاریخ :
1402/04/28
- ساعت :
09:04:00 PM
- بازدید :
1368
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:04:00 PM
- بازدید :
143
- پاسخ :
1
|
|
تاریخ :
1403/12/23
- ساعت :
11:21:00 AM
- بازدید :
276
- پاسخ :
1
|
|
تاریخ :
1399/09/20
- ساعت :
01:21:00 PM
- بازدید :
6921
- پاسخ :
1
|
|
تاریخ :
1403/12/22
- ساعت :
11:05:00 AM
- بازدید :
301
- پاسخ :
1
|
|
تاریخ :
1400/04/26
- ساعت :
03:28:00 PM
- بازدید :
5217
- پاسخ :
1
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
250
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:13:00 PM
- بازدید :
145
- پاسخ :
1
|
|
تاریخ :
1404/02/04
- ساعت :
04:31:00 PM
- بازدید :
77
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
92
- پاسخ :
1
|
|
تاریخ :
1404/01/29
- ساعت :
10:55:00 AM
- بازدید :
72
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:46:00 AM
- بازدید :
89
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:27:00 AM
- بازدید :
78
- پاسخ :
1
|
|
تاریخ :
1404/01/26
- ساعت :
05:27:00 PM
- بازدید :
171
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
129
- پاسخ :
0
|



