نمایش لینک (تگ a) به صورت دایره توسط css
11:52:00 PM - 1401/02/03
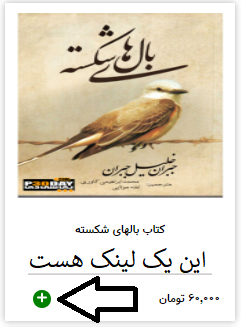
دوستان چجوری میتونم یک تگ a رو به صورت یک دایره نمایش بدم. میخوام به عنوان دکمه سبد خرید قرارش بدم. مثل تصویر زیر

در تصویر بالا همونطوری که می بینید یک تگ a رو مشخص کردم که به صورت یک دایره و یک علامت + هم داخلش هست.
ویرایش شده در شنبه ۳ اردیبهشت ۱۴۰۱ ساعت ۲۳:۵۴:۴۲
به این سوال امتیاز بدهید
0
تعداد بازدید این سوال : 2497
پاسخ دهنده : hamid_b
11:59:00 PM - ۱۴۰۱/۰۲/۰۳
چگونه با استفاده از css یک لینک به صورت دایره داشته باشیم
این کار رو خیلی ساده با استفاده از دستورات css و آیکون های font awesome می تونید انجام بدید. دستورات زیر رو تست کنید.
<a href="#" style="background-color: green; color: white; border-radius: 50px; display: inline-block; width: 18px; height: 18px; text-align: center;">
<i class="fa fa-plus"></i>
</a>
آموزشهای پرطرفدار
سوالات مشابه
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
112
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2597
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2803
- پاسخ :
1
|
|
تاریخ :
1404/04/16
- ساعت :
06:22:00 PM
- بازدید :
130
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
291
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
280
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
366
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3710
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3460
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2256
- پاسخ :
1
|
آخرین سوالات ارسالی
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
262
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
193
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
112
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
478
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
160
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
199
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
1041
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
182
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4091
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2766
- پاسخ :
4
|
پاسخ خود را ثبت نمایید ...
برای ارسال پاسخ لطفا وارد حساب کاربری خود شوید.
ورود به سایت



