تنظیم عرض width ستون های جدول در پلاگین datatables.net
با سلام و عرض وقت بخیر
ببخشید من از جدول در پروژه ام استفاده نمودم عرض جدول را در تگ <table> بر حسب درصد وارد نمودم و عرض ستون ها را همین طور مشخص کردم در جداولی که ستون های کم دارد مشکل ندارد منتها در مواردی که ستون ها جدول زیاد باشد عرض ستون ها آن گونه نمی شود که تعریف شده است . بجای % از px هم استفاده کردم که این هم مثل همان بوده. و جدولی بوجود آمد به عرضی بیش از عرض صفحه، که از ظاهر و خوانایی پروژه کاسته است.
قسمتی از کد هم به این صورت است.
<table id="tbltimesheet" class="table table-striped table-bordered dt-responsive nowrap" style="border-radius: 2px; box-shadow: 3px 3px 1px 0 #4b9d11; border-color: #43a10f; width:100% !important" dir="rtl">
<thead style="background-color: #bdeea2; color: #2e6806; font-weight: bold; border: 1px groove #389007;">
<tr style=" border: 1px groove #389007; color: #389007;font-size:12px;">
<td style="width:10%; text-align: center; border: 1px solid #389007 "> تاریخ</td>
<td style="width: 10%; text-align: center; border: 1px solid #389007 ">شیفت</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">نوع حضور</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">ورود</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">خروج</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">تاخیر</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">تعجیل</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">اضافه کار</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">ورود اولیه</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">خروج اولیه</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007 ">تعداد حضور</td>
<td style="width: 3%; text-align: center; border: 1px solid #389007">عملیات </td>
<td style="width: 50%; text-align: center; border: 1px solid #389007"> تاییدیه ها</td>
</tr>
</thead>
در ضمن از پلاگین datatables استفاده نمودم.
از پاسخگویی شما سپاس گزارم
وقتی شما از پلاگین datatables.net استفاده می کنید برای تغییر اندازه ستون ها نمی تونید مثل حالت عادی کار کنید. برای تغییر اندازه ستون در پلاگین datatables لینک زیر رو مطالعه کنید:
به مثال زیر توجه کنید :
$('#example').dataTable( {
"columnDefs": [
{ "width": "20%", "targets": 0 }
]
} );
در مثال بالا عرض ستون اول (target:0) رو برابر 20% قرار دادیم.
تغییر ستون در پلاگین datatables از طریق دستورات جاوااسکریپت قابل انجام هست. لینک زیر رو نگاه کنید یک مثال کامل رو برای تغییر اندازه ستون ها براتون قرار داده.
با این حال براتون یک مثال خیلی ساده توسط ویژوال استودیو حاضر کردم و سورسش رو میذارم. شما فقط کافیه این پروژه رو Run کنید و مشاهده کنید خروجی رو. کدهای زیر رو دقت کنید.
<script>
$(document).ready(function () {
$('#example').DataTable({
"columns": [
{ "width": "20%" },
{ "width": "10%" },
{ "width": "40%" },
{ "width": "25%" },
{ "width": "5%" }
]
});
});
</script>
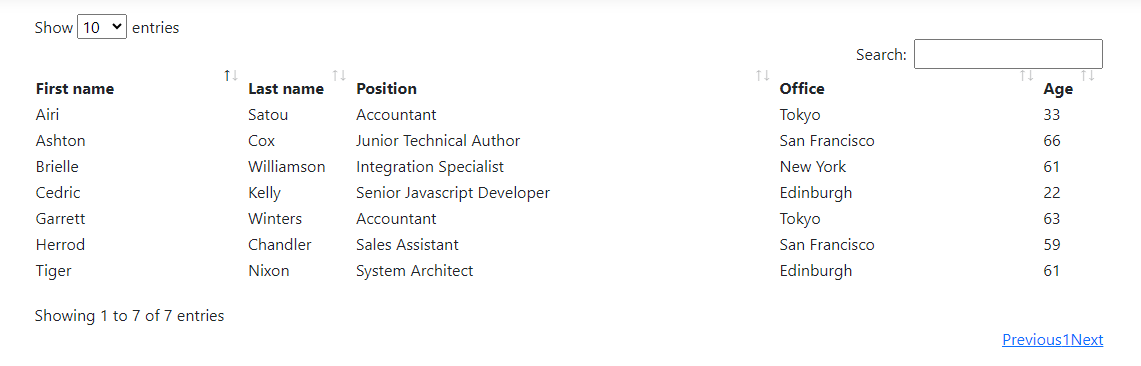
در مثال بالا یک datatable داریم با 5 تا ستون. توسط درصد مشخص کردیم هر ستون چقدر باید فضا اشغال کنه. خروجی مشابه زیر خواهد بود :

برای دانلود سورس کامل کلیک کنید.
|
تاریخ :
1400/04/26
- ساعت :
03:28:00 PM
- بازدید :
5212
- پاسخ :
1
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
247
- پاسخ :
0
|
|
تاریخ :
1404/02/04
- ساعت :
04:31:00 PM
- بازدید :
77
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
91
- پاسخ :
1
|
|
تاریخ :
1404/01/29
- ساعت :
10:55:00 AM
- بازدید :
72
- پاسخ :
1
|
|
تاریخ :
1404/01/26
- ساعت :
05:27:00 PM
- بازدید :
170
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
129
- پاسخ :
0
|
|
تاریخ :
1402/04/28
- ساعت :
09:04:00 PM
- بازدید :
1368
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:28:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1403/12/26
- ساعت :
03:04:00 PM
- بازدید :
143
- پاسخ :
1
|
|
تاریخ :
1400/04/26
- ساعت :
03:28:00 PM
- بازدید :
5212
- پاسخ :
1
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
247
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:13:00 PM
- بازدید :
142
- پاسخ :
1
|
|
تاریخ :
1404/02/04
- ساعت :
04:31:00 PM
- بازدید :
77
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
91
- پاسخ :
1
|
|
تاریخ :
1404/01/29
- ساعت :
10:55:00 AM
- بازدید :
72
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:46:00 AM
- بازدید :
89
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:27:00 AM
- بازدید :
78
- پاسخ :
1
|
|
تاریخ :
1404/01/26
- ساعت :
05:27:00 PM
- بازدید :
170
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
129
- پاسخ :
0
|



